Hello wizards, I hope you are doing great. Today in this blog you’ll learn how to create the "Simple Keyboard" project using HTML & CSS.
Preview
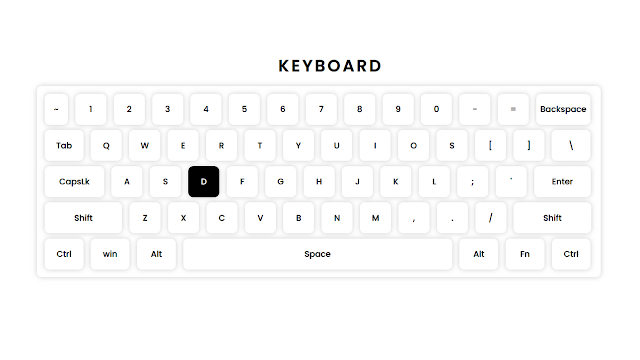
In the above video, you’ve seen the preview of the "Simple Keyboard" project and I hope you are now able to create this type of project. If not, I have provided all the HTML & CSS code below.
Simple Keyboard [Source Code]
To get the following HTML & CSS code for the Simple Keyboard project. You need to create two files one is an HTML file, and the second one is a CSS file. After completing these two files, you can copy-paste the codes on your document.
Remember, you’ve to create a file with a .html extension for HTML code and a .css extension for CSS code.
You can also download all source code files from the given download button.
HTML
<!DOCTYspanE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta httspan-equiv="X-UA-Comspanatible" content="IE=edge">
<meta name="viewspanort" content="width=device-width, initial-scale=1.0">
<title>Keyboard</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Keyboard</h1>
<div class="container">
<div class="box">
<span class="tilde">~</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>0</span>
<span>-</span>
<span>=</span>
<span class="backspace">Backspace</span>
</div>
<div class="box">
<span class="tab">Tab</span>
<span>Q</span>
<span>W</span>
<span>E</span>
<span>R</span>
<span>T</span>
<span>Y</span>
<span>U</span>
<span>I</span>
<span>O</span>
<span>S</span>
<span>[</span>
<span>]</span>
<span class="slash">\</span>
</div>
<div class="box">
<span class="capslk">CapsLk</span>
<span>A</span>
<span>S</span>
<span>D</span>
<span>F</span>
<span>G</span>
<span>H</span>
<span>J</span>
<span>K</span>
<span>L</span>
<span>;</span>
<span>'</span>
<span class="enter">Enter</span>
</div>
<div class="box">
<span class="shift">Shift</span>
<span>Z</span>
<span>X</span>
<span>C</span>
<span>V</span>
<span>B</span>
<span>N</span>
<span>M</span>
<span>,</span>
<span>.</span>
<span>/</span>
<span class="shift">Shift</span>
</div>
<div class="box">
<span class="specialkeys">Ctrl</span>
<span class="specialkeys">win</span>
<span class="specialkeys">Alt</span>
<span class="space">Space</span>
<span class="specialkeys">Alt</span>
<span class="specialkeys">Fn</span>
<span class="specialkeys">Ctrl</span>
</div>
</div>
</body>
</html>
CSS
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
margin: 100px 200px;
}
h1 {
text-align: center;
text-transform: uppercase;
letter-spacing: 4px;
font-weight: 600;
margin-bottom: 15px;
}
.container {
display: flex;
flex-direction: column;
width: 1090px;
padding: 10px;
border-radius: 10px;
background-color: white;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.container .box span {
display: inline-block;
width: 60px;
height: 60px;
margin: 5px;
font-size: 16px;
font-weight: 500;
line-height: 60px;
text-align: center;
user-select: none;
color: black;
background-color: white;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
transition: all 0.3s ease-in-out;
cursor: pointer;
}
.container .box span:hover {
background-color: black;
color: white;
}
.container .box span:active {
transform: scale(0.9);
}
.container .box .tilde {
width: 45px;
}
.container .box .backspace {
width: 105px;
}
.container .box .tab {
width: 75px;
}
.container .box .slash {
width: 75px;
}
.container .box .capslk {
width: 115px;
}
.container .box .enter {
width: 110px;
}
.container .box .shift {
width: 150px;
}
.container .box .specialkeys {
width: 75px;
}
.container .box .space {
width: 520px;
}
Generating Download Link...